




最新行业案例

教您如何辨别响应式网站的优劣
发表于:2015-08-28
或许你不曾知道现在已经非常流行的响应式网站
其实最早是在2010年的一个建筑设计概念中提出,
直到2012年才被更多的运用到网站的设计及交互体验中。
2013年底迈若网络推出首个商用响应式Web网站
随着Pad和智能手机的日益普及,响应式网站更多被普遍运用到普通品牌网站,企业网站,营销网站的建设中。甚至平台网站,B2B/B2C的电商型网站也越来越多的将响应式网站技术作为网站必备属性之一。
而如果你问一个专业码农,怎样判定一个响应式web网站到底做的好不好?!
他肯定会这样回复你
1、网页没有太多代码冗余,可维护性强;
2、页面内容流会根据屏幕尺寸自动等比缩放、延伸,尽量少的人工CSS判断;
3、网页性能优化好,页面载入快,因为移动端网络不太稳定;
4、移动端交互方式针对设计,并结合移动设备触屏、地理定位等硬件特点优化;
问题是我们只是普通浏览者
我们怎么知道啥是代码冗余?啥是CSS判断?啥是性能优化?
所以注意了以下几点教你辨别响应式网站到底做的好不好
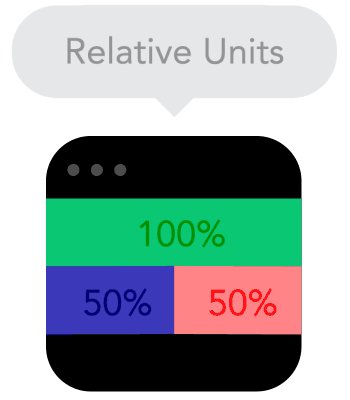
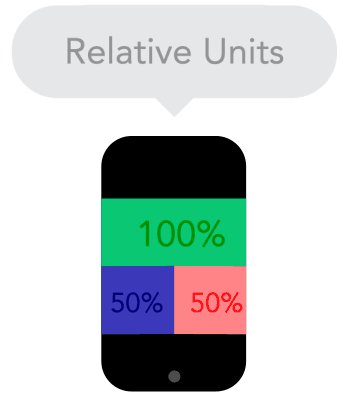
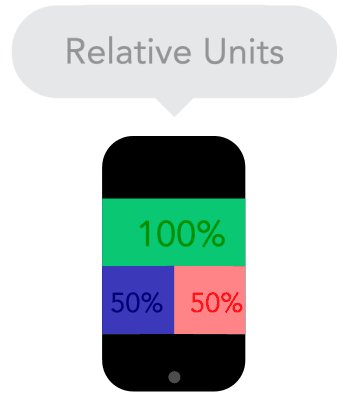
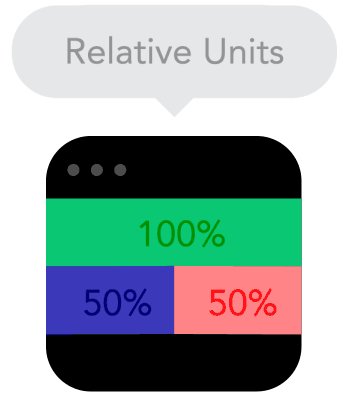
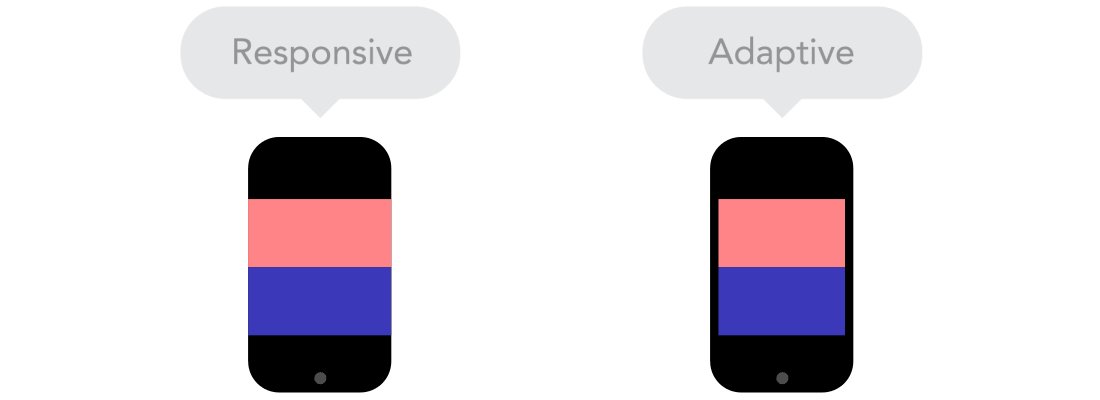
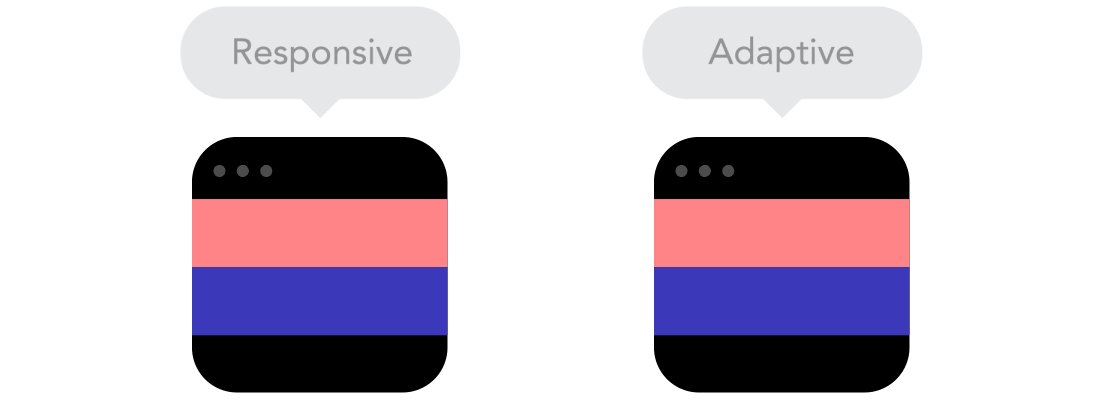
①拿出你手机,平板,还有电脑等设备分别打开您的网站网址,看看网站是不是显示正常。这里指的正常不单是内容不错乱,而是看页面有没有跟随设备而改版布局形式。
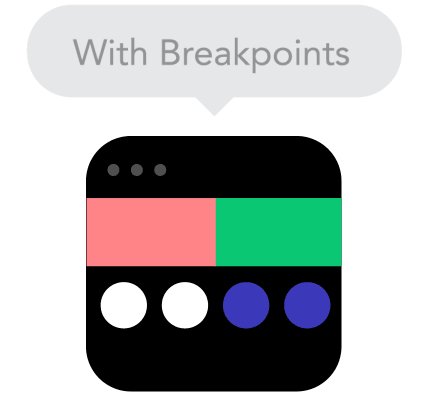
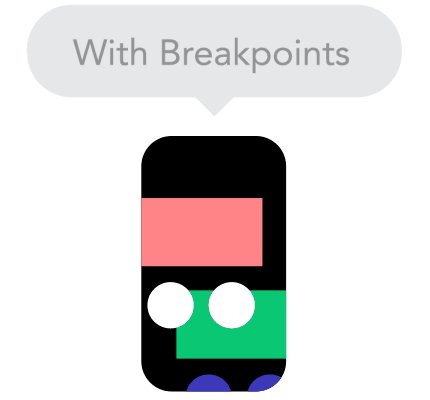
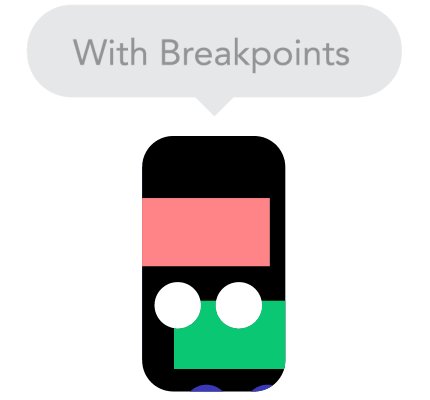
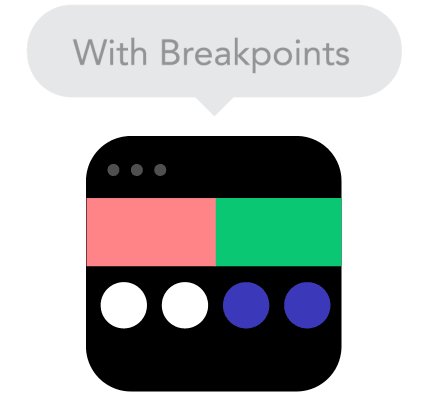
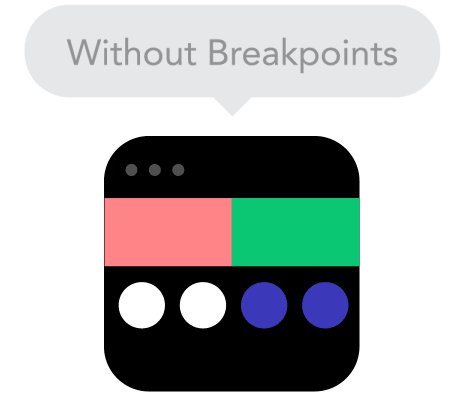
好的响应式网站在不同的设备看到的内容显示是这样的

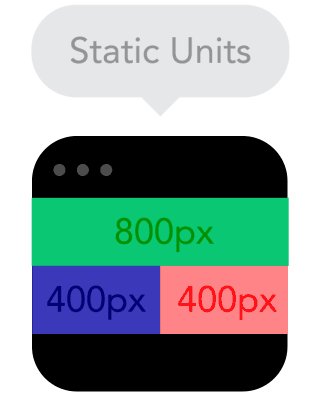
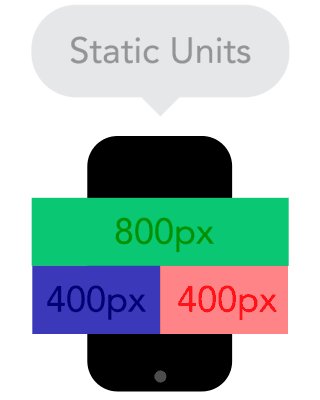
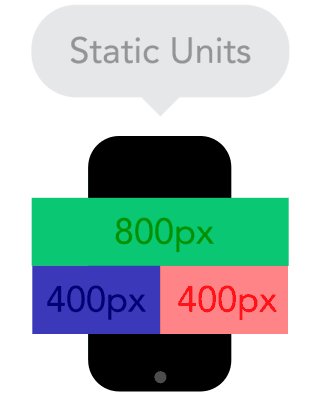
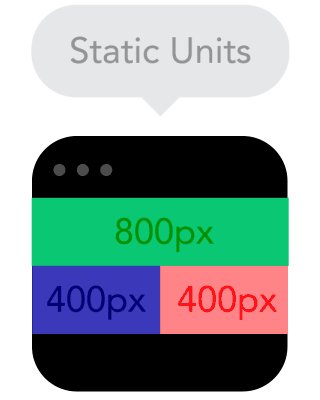
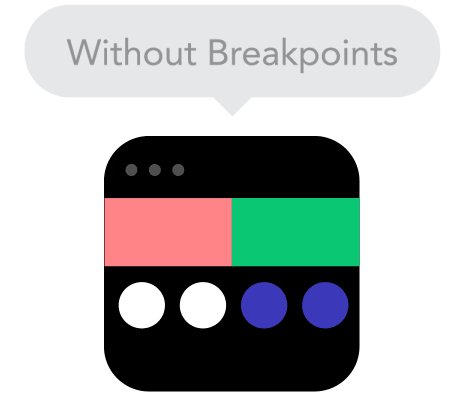
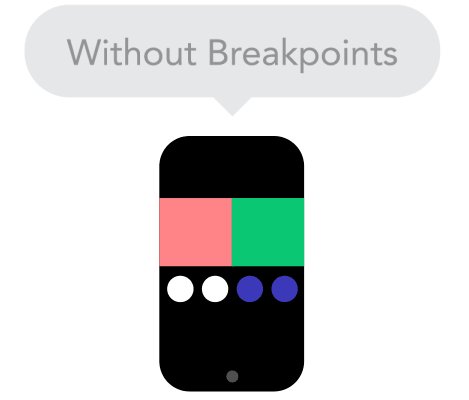
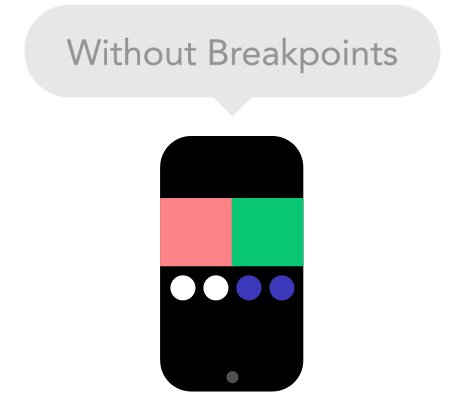
做的不好的响应式网站只能显示成这样

② 页面交互效果是否支持触摸屏操作,或者响应式针对移动端是否进行了专门设计。
好的响应式网站在移动端支持手指滑动,支持重力感应

做的不好的响应式网站在pc端浏览的鼠标点击事件,到了移动端还是点击事件,但是手机上那么小个按钮,让我们怎么点~~~~

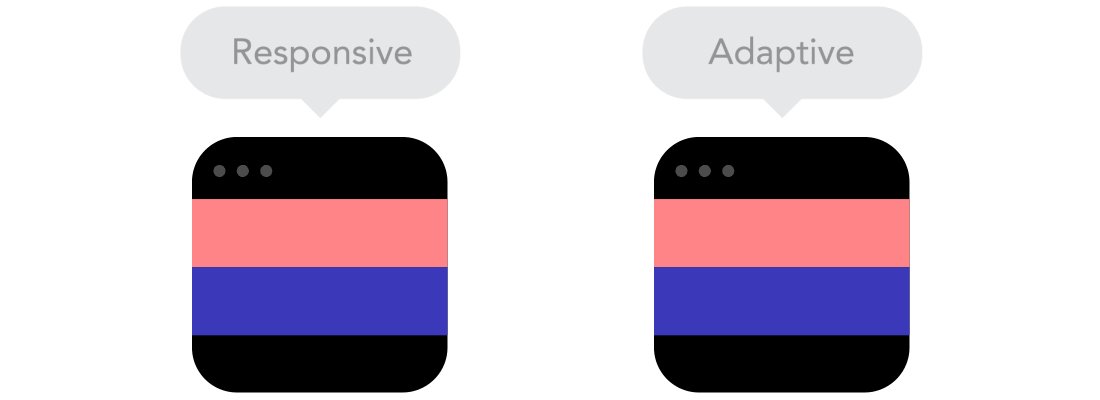
③即时响应也就是当浏览器宽度忽然改变了,页面样式会即时适配,而内容不错乱。
判定一个好的响应式网站即时响应非常重要,比如微软的官网就是采用了即时响应。当然不得不说,要真正做到即时响应需要耗费巨大的工作量和技术人员的耐心,不断的适配调试做到最完美

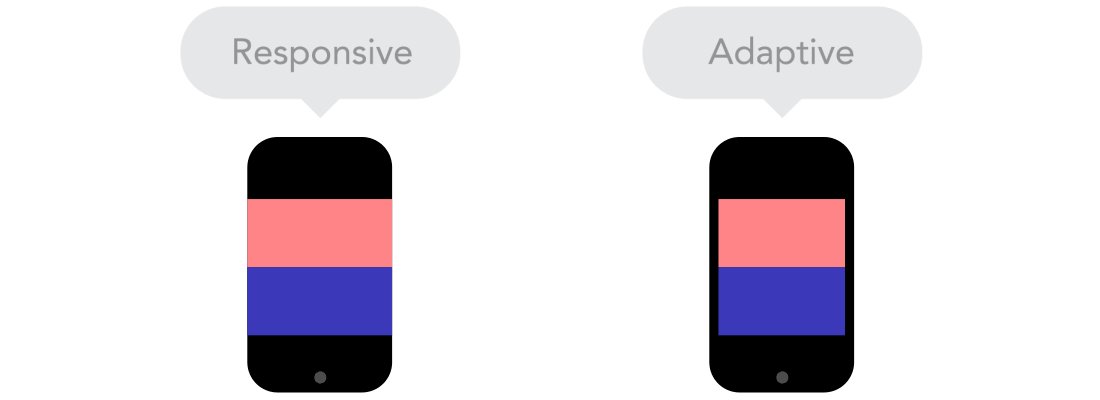
④、为小屏幕设备删减内容
在移动端页面,展示更少的内容是大家通常做法,然后实际上,用户总是在不停地切换设备来完成各种任务。这就意味着,如果用户在他们的智能手机上找不到某一特定内容,那你也就失去了销售机会。
.jpg)
(非特殊说明,本文版权归原作者所有,转载请注明出处 )
标签: 上海网站建设、上海网站制作、高端网站设计、迈若网络

手机随时获取迈若动态,扫描左侧二维码
添加迈若微信公众号【manro_since2005】

